片付けものをしていたらいろいろ出てきました。

左上から順に
一列目
・1980 SHARP PC-1211 元祖 BASIC 搭載ポケコン。RAM 2KByte
・1997 SHARP MI-110M PowerZaurus のモノクロ版、モデム内蔵
二列目
・1999 SHARP MI-C1 バックライトもフロントライトも無い反射型カラー液晶
・1999 SHARP MI-P2 MI-110 の安くなったもの
・2008 HTC TouchDiamond S21HT ( WindowsMobile6.1 )
三列目
・2000 CASIO G-FORT ( PocketPC2000 / mips ) 借り物
・2001 HP(Compaq) iPAQ h3630 ( PocketPC2002 )
・2003 HP iPAQ h2210 ( PocketPC2003 )
・2007 SHARP EM・ONE S01SH2 ( WindowsMobile6.0 )
PC-1245/1262/1501/1480U, PI-6000/8000, PA-8500/X1/9550
あたりもきっとどっかに埋まっています。
この PC-1211 は知人から譲り受けたものです。
液晶漏れがあるものの電池を入れ替えたら動きました。
調べたら 1980年の発売らしいので、28年も前になります。
BASIC は非常に低速。メモリはおそらく 2KByte。BASIC 領域として 1424step。
LCD は 5x7dot x 24文字ですが、その後の PC-1251~ と違ってゼロ にスラッシュが
無く オー にダシュ付き。フォントは大文字と記号のみです。
性能が限られているとはいえ、RAM もバッテリーバックアップで
電源を入れるだけですぐ使えるモバイルコンピュータは当時から使われていました。

↑上が PC-1417G、下が PC-1211

↑PC-1211 の電池交換時に撮った写真。バックアップ用電池含めて LR44 ×4
この当時一番使い込んだのは、PC-1211/1251/1501 の後に出た PC-1245 と PC-1262。
PC-1245 は画面が 5×7 ドット × 16桁しかなく RAM も 2KByte (1486step) でした。
カタログには 2.2KByte と書かれていますが、このうち 0.2KByte は VRAM を指しています。
VRAM とはいえ演算時には LCD を Off にして BASIC の演算スタックとして使用。
当時のポケコンは関数電卓の系列にあったので、数値演算は BCD 10進数です。
変数や数値 1つが 8byte 消費していたので、当時としては VRAM の 0.2KByte ですら
貴重だったのでしょう。
画面は 1行だけですが、上下スクロールできるスクリーンエディタと電源を切っても
消えないメモリのおかげで使いやすかったです。
PC-1211 は 4bit CPU で、BASIC しか実行できず動作も低速でした。
PC-1250/51 以降は 8bit CPU で、隠しコマンド (CALL,POKE,PEEK) によりマシン語の
実行が可能となっています。
マシン語自体は非公開でしたが、それを自力で解析した方がいて雑誌で話題となりました。
たしか雑誌は The BASIC。
マシン語が使えるようになったことで低速な BASIC から解放され、LCD のドットを駆使したゲームや
サウンドの演奏、通信などさまざまなプログラムを作れるようになりました。
この CPU は SC61860 と呼ばれて、その後ポケコンや電子手帳 PA-7000 等にも使われています。
BCD 演算命令を持っている代わりに割り込みなどが一切無く、コントローラというよりも
完全に関数電卓向けのようです。

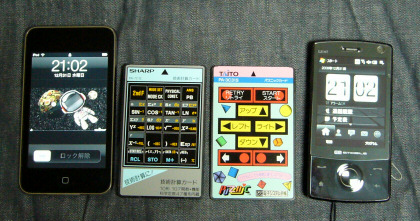
↑SHARP の PA 電子手帳用に発売されていた ICカード (ソフト)
左右端はサイズ比較用の iPod touch と Touch Diamond。
真ん中の 2枚が SHARP 電子手帳用に発売されていたソフトです。
ファミコンのように ROM カードを入れ替えて任意のソフトを追加できました。
透明なタッチパネルの下に差し込む形で、カードの印刷面をボタンのように操作できます。
ソフトのダウンロード追加ができるようになったのは、PA-9500 の BASIC カードや
ZAURUS PI-5000 のアドオン機能から。
これは昔、家にあったカタログを元に作ったリストです。
・シャープ電子手帳の歴史
Zaurus について書くと長くなるので一気に飛んで、
写真では PocketPC ~ WindowsMobile6.1 までそろってます。
WindowsMobile5.0 (PocketPC2005) も写真に含まれてないけど、使ったことがないのは
PocketPC2003SE。
PocketPC (2000) までは ARM 以外の CPU も使われていました。
ARM が主流になったのは(その流れを決定づけたのは)、
圧倒的に速かった iPAQ h3600 StrongARM。
これは今も地道に更新を続けている PocketPC / WindowsMobile 機種一覧。
・PocketPC 一覧
PC-1211 は CPU ネイティブアプリが動かないのでその後の PC-1251 で比較すると、
いい加減に無理矢理求めて 2万倍以上、RAM 5万倍くらい、ストレージ 100万倍くらい。
画面解像度は 360倍+カラー。いや速度はもっと差があるはず。
・CPU 8bit 576KHz 4~8cycle → 32bit 528MHz RISC
・RAM 4KB → 192MB / 4KB(RAM兼) → 4GB
・Display 5x7x24 x 1bit → 640×480 x 16bit
これが 26~28年の差というわけです。
バッテリー持続時間だけ減りました。
関連エントリ
・20年前のモバイル PC-1417G



